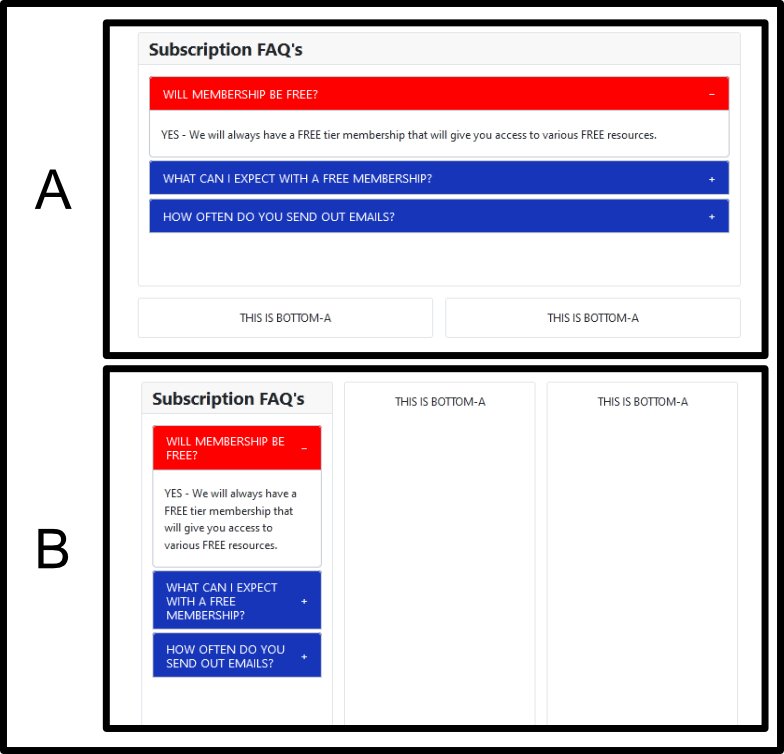
So I have a new installation of Joomla 5. I am using the cassiopeia template and learning about using CSS. I have three modules in the template position "Bottom-A". There are times I might want to have one of the modules in Bottom-A to be the full width, like displayed below in "A" instead of what is shown below in "B". I was hoping there was an easy way to simply assign a module class of GB-FullWidthCard to the module and choose "card" from the module style drop down but I can't seem to figure out what the css would need to be for the GB-FullWidthCard module class. As added info - the template is set to FLUID. Any help is greatly appreciated.
![Image]()
The user.css is:

The user.css is:
Code:
body { max-width: 1440px; margin-left: auto; margin-right: auto; border-left: solid; border-right: solid; border-color: #1635b9;}/***** STICKY HEADER CSS *****/header.header.container-header.full-width { background-image: none; background-color:#000084;}a.brand-logo img { max-width: 95px; margin-left: 10px;}.container-topbar { margin-top: 12px;}.banner.no-card.GB-WebsiteBanner {margin-bottom: -30px;}.container-header .navbar-brand { padding-top: 0px;}div#website-header {padding-bottom: 5px;background-color: #000084;margin-top: -2px;}.topbar.no-card { margin-left: 0.6rem; margin-right: 0.6rem;}.gbmoduleclass {float: right;}div.navbar-collapse { text-transform: uppercase; font-weight: bold;}/***** BREADCRUMBS CSS *****/.mod-breadcrumbs__wrapper { font-weight: bold; text-transform: uppercase;}/***** SITE WIDE TOPOGRAPHY CSS *****/:root,[data-bs-theme=light] { --blue: #010156; --black: #000; --indigo: #6812f3; --purple: #6f42c2; --pink: #e93f8e; --red: #a51f18; --orange: #fd7e17; --yellow: #ad6200; --green: #448344; --teal: #5abfdd; --cyan: #30638d; --white: #fff; --gray-100: #f9fafb; --gray-200: #eaedf0; --gray-300: #dfe3e7; --gray-400: #ced4da; --gray-500: #adb5bd; --gray-600: #6d757e; --gray-700: #484f56; --gray-800: #353b41; --gray-900: #22262a; --primary: #010156; --secondary: #6d757e; --success: #448344; --info: #30638d; --warning: #ad6200; --danger: #a51f18; --light: #f9fafb; --dark: #353b41; --primary-rgb: 1,1,86; --secondary-rgb: 109,117,126; --success-rgb: 68,131,68; --info-rgb: 48,99,141; --warning-rgb: 173,98,0; --danger-rgb: 165,31,24; --light-rgb: 249,250,251; --dark-rgb: 53,59,65; --primary-text-emphasis: #002; --secondary-text-emphasis: #2c2f32; --success-text-emphasis: #1b341b; --info-text-emphasis: #132838; --warning-text-emphasis: #452700; --danger-text-emphasis: #420c0a; --light-text-emphasis: #484f56; --dark-text-emphasis: #484f56; --primary-bg-subtle: #ccd; --secondary-bg-subtle: #e2e3e5; --success-bg-subtle: #dae6da; --info-bg-subtle: #d6e0e8; --warning-bg-subtle: #efe0cc; --danger-bg-subtle: #edd2d1; --light-bg-subtle: #fcfdfd; --dark-bg-subtle: #ced4da; --primary-border-subtle: #99b; --secondary-border-subtle: #c5c8cb; --success-border-subtle: #b4cdb4; --info-border-subtle: #acc1d1; --warning-border-subtle: #dec099; --danger-border-subtle: #dba5a3; --light-border-subtle: #eaedf0; --dark-border-subtle: #adb5bd; --white-rgb: 255,255,255; --black-rgb: 0,0,0; --font-sans-serif: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji"; --font-monospace: SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace; --gradient: linear-gradient(180deg,#ffffff26,#fff0); --body-font-family: var(--cassiopeia-font-family-body,-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji"); --body-font-size: 1.1rem; --body-font-weight: 400; --body-line-height: 1.5; --body-color: #22262a; --body-color-rgb: 34,38,42; --body-bg: #fff; --body-bg-rgb: 255,255,255; --emphasis-color: #000; --emphasis-color-rgb: 0,0,0; --secondary-color: #22262abf; --secondary-color-rgb: 34,38,42; --secondary-bg: #eaedf0; --secondary-bg-rgb: 234,237,240; --tertiary-color: #22262a80; --tertiary-color-rgb: 34,38,42; --tertiary-bg: #f9fafb; --tertiary-bg-rgb: 249,250,251; --heading-color: inherit; --link-color: #224faa; --link-color-rgb: 34,79,170; --link-decoration: underline; --link-hover-color: #424077; --link-hover-color-rgb: 66,64,119; --code-color: #e93f8e; --highlight-color: #22262a; --highlight-bg: #fbeea8; --border-width: 1px; --border-style: solid; --border-color: #dfe3e7; --border-color-translucent: #0000002d; --border-radius: .25rem; --border-radius-sm: .2rem; --border-radius-lg: .3rem; --border-radius-xl: .3rem; --border-radius-xxl: 2rem; --border-radius-2xl: var(--border-radius-xxl); --border-radius-pill: 50rem; --box-shadow: 0 .5rem 1rem #00000026; --box-shadow-sm: 0 .125rem .25rem #00000013; --box-shadow-lg: 0 1rem 3rem #0000002d; --box-shadow-inset: inset 0 1px 2px #00000013; --focus-ring-width: .25rem; --focus-ring-opacity: .25; --focus-ring-color: #01015640; --form-valid-color: #448344; --form-valid-border-color: #448344; --form-invalid-color: #a51f18; --form-invalid-border-color: #a51f18}/***** ARTICLE INFORMATION DETAILS BLOCK CSS *****/.page-header h1, h2.item-title { text-align: center;font-weight: 800;color: rgb(22, 53, 185);}.GB-ArticleInfo { column-count: 1;}.GB-ArticleInfo dt { column-span: all; text-align: center; margin-bottom: 10px; margin-top: -10px; background-color: #1635b9; color: white; font-weight: bold; text-transform: uppercase;}dl.article-info.text-muted { margin-top: 15px;}ul.tags a.btn.btn-sm.btn-info { width: auto; display: inline-block; font-family: 'Poppins', sans-serif; background-color: #FF0000; font-size: 15px; color: #ffffff; border-radius: 7px; padding: 1px 25px !important; font-weight: bold; font-style: normal; text-decoration: none;}ul.tags.list-inline { text-align: center; border-bottom: solid; border-color: #1635b9; border-width: 2px; padding-bottom: 10px;}.GB-TopMenu-MobileModule { display: list-item;}.GB-TopMenuModule { display: none;}/***** REGULAR LABS CSS OVERRIDES *****//*** TABS & ACCORDIONS ***/[data-rlta-element=container][data-rlta-state=ready][data-rlta-type=accordions]>[data-rlta-element=button]:not([data-rlta-state=closed]) { background-color: #ff0000; color: white; text-transform: uppercase;}[data-rlta-element=container][data-rlta-state=ready][data-rlta-type=accordions]>[data-rlta-element=button]:not([data-rlta-state=open]) { background-color: #1635b9; color: white; text-transform: uppercase;}[data-rlta-element=container][data-rlta-state=ready][data-rlta-type=accordions]>[data-rlta-element=panel]>[data-rlta-element=panel-content], [data-rlta-element=container][data-rlta-state=ready][data-rlta-type=tabs]>[data-rlta-element=panels]>[data-rlta-element=panel]>[data-rlta-element=panel-content] { padding: 1.25em 0; margin-left: 1em; margin-right: 1em;}/***** BOTTOM-A STYLES *****//***** MEDIA INQUIRIES CSS *****/@media (min-width: 1200px) {.container-header .navbar-brand {margin-left: -40px;}}@media (min-width: 993px) {.topbar .navbar {float: right;margin-top: -4px;}.gbmoduleclass {float: left;}.gbheaderclass {float: right;}.GB-TopMenu-MobileModule { display: none;}.GB-TopMenuModule {display: list-item;}}@media (min-width: 768px) {div#website-header {margin-top: -6px;}.GB-ArticleInfo {column-count: 2;column-fill: balance;column-rule-style: solid;column-rule-color: #1635b9;border: solid;border-color: #1635b9;border-width: thin;padding: 15px;column-rule-width: thin;background-color: #F7F7F7;color: black;font-weight: bold;margin-bottom: 20px;margin-top: 20px;}}@media (min-width: 400px) and (max-width: 495px) {input#filter-search {width: 57vw;}}@media (max-width: 495px) {form#adminForm {display: inline-block;max-width: 277px;}} @media (min-width: 426px) and (max-width: 400px) {input#filter-search {width: 48vw;}}@media (min-width: 326px) and (max-width: 400px) {input#filter-search {width: 48vw;}}@media (max-width: 325px) {input#filter-search {width: 40vw;}}/**** FOOTER CSS ****/.footer .grid-child { background-color: #000084; margin-left: auto; margin-right: auto; padding: 0px; max-width: 100%;}footer .mod-custom {width: 100%;}div#Web-Footer { padding-top: 25px; padding-bottom: 10px;}Statistics: Posted by gbensonii — Wed Feb 14, 2024 8:57 pm